Reading Time: 6 minutes
“K.I.S.S.– Keep It Simple, Stupid”
I prefer simple, clean, uncluttered design. When done well, a balanced design with well-chosen content and white space catches and directs the eye. I appreciate the usefulness of simplicity, but find I have to consciously work to achieve it.
Users Don’t Read, They Scan
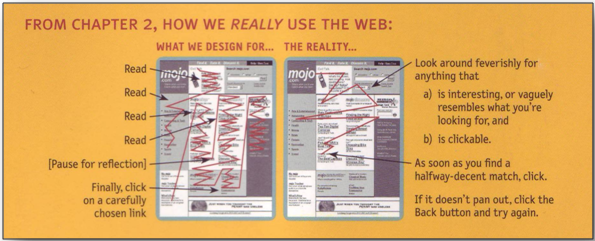
I have a book, Don’t Make Me Think, by Steve Krug[1]. As soon as I saw the image on the back cover (below), I understood. Apparently I am not alone in my A.D.D. reaction when I land on a web page. I typically dart around the page in a near panic similar to this illustration:

What the typical user actually does is “glance at each new page, scan some of the text, and click on the first link that catches their interest or vaguely resembles the thing they’re looking for.”[2]
Seeking Clear, Concise Information
When creating a web page, assume your user is in a hurry, scanning your page, and not looking for great literature. They seek clear and concise information, direction and solutions. They are not likely to be interested peripheral details, and may in fact be put-off by them. And if they are put-off or experience anything on your site that sets off a ‘red flag’ (by their definition), they will grab their marbles and go elsewhere faster than you can say, “let me explain”!
Simplify, Simplify, Simplify…
…and then go back and do it again. “Let’s put it straight – simplicity is more complex than you probably think it is. To design a web-site in user-friendly tones, presenting all information and removing unnecessary details isn’t easy.”[3] I have heard writing advice something to the effect of write, edit out half of the text, repeat (the edit), then have it edited by someone else. I have found a similar dynamic can be needed when building websites.
“Learning the skill of asking oneself ‘does this really need to be here?’ is the first step towards creating simplicity”. [4]
Don’t Overlook the Essentials
In your enthusiasm to purge, don’t overlook the essentials. What are the essentials? Aaah… there’s the rub. Think hard about this question. Your answer will vary somewhat depending on your site’s purpose and goals, but some principles apply pretty universally…
First Impressions Count
Don’t overwhelm your user with the landing page. On the other hand, don’t leave them hanging either, unsure where to go from here – clueless. There should be well-chosen, clear navigational linkage on the home page that clearly lets the user know they are on the right site to find what they are seeking. Explain later – right now they just want a road sign heading in the right direction.
User-Friendly Navigation is Key
Simple, clear navigational links are essential. And remember, “There’s no place like home.”[5] Providing linkage to your ‘home’ page from all other pages is reassuring and grounding to users of a website. I always try to make sure there is at least one link labeled “Home” on each page, plus making the logo/banner a click-able link to the home page is another good practice.
Grab Their Attention
“If you want people to use something you’ve built, they have to notice it first.”[6] Catching the eye and interest of a user can be tricky. The typical web surfer now-a-days has a savvy eye and high expectation. Not only are attention spans short, the modern user is continually visually bombarded with all things shiny and new, vying for attention and virtually shouting ‘pick me, pick me!’ Certainly you cannot please everyone. There is a wide range of tastes and approaches, but most websites are not really marketing to everyone. Ask yourself ‘how can I stand apart from the crowd’? What is special about my site, my service – what defines it? What is my site’s personality?
Don’t Underestimate Color
Your choice of color can set the mood, the feel, of your site. Careful planning should go into everything from the colors in the background to the font colors – and how they interact with and complement each other.
Whitespace Is Your Friend
Your webpage needs well-placed room to breathe. Now this may seem like a conflicted suggestion after concept ‘don’t make me think’, but not really. Allowing the user to process by the use of carefully placed whitespace is a useful tool that is often underrated and underused. “Whitespace is made of nothing, but shouldn’t be treated that way.”[7] It can work to your benefit if used intelligently and with purpose. A few of the services whitespace can provide include flow and emphasis – directing the user’s eye where you want it to go, design and layout balance, and rest for the eye to help the user to not feel overwhelmed. “Even though its name seems to suggest otherwise, whitespace doesn’t actually have to be white… Whitespace is simply the empty space between and around the elements of a design or page layout. This can include: space around graphics and images, margins and gutters, space between columns, and even the space between lines of type. Whitespace is also referred to as ‘negative space’.” [8]
Typography
Fonts are pivotal for the Web Designer. “Typography establishes a mode of communication and, in turn, the personality of the website.”[9] Variations in size, colors, styles, and even smaller details at times like kerning, baseline, etc., are important. You need to make sure there is not too much or too little text, your grammar is correct(!), and that your font is easily readable. It is essential that your font be clear – what good is a pretty font that does not get our information across?
Related: Learn WordPress – Advice & Tips for Beginners
Related: Learn WordPress – 18 Blog Essentials
Related: Writing for the Web
Citations
Citations
[1] Krug, Steve. Don’t Make Me Think: A Common Sense Approach to Web Usability. Berkeley: New Riders, 2006, 2nd Edition. Book.)
[2] Krug, Don’t Make Me Think, p. 21
[3] Friedman, Vitaly. “Keep It Simple, Stupid!” 26 March 2007. SmashingMagazine.com. Web Document/Journal. 28 August 2013. <http://www.digital-web.com/articles/keep_it_simple_stupid/>.
[4] Friedman
[5] Krug, Don’t Make Me Think, p. 66
[6] Krug, —. Rocket Surgery Made Easy: The Do-It-Yourself Guide to Finding and Fixing Usability Problems. Berkeley: New Rider, 2010. Book.
[7] Jones, Henry. “Whitespace: The Underutilized Design Element.” 12 January 2010. webdesignledger.com. Web Document. 28 August 2013. <http://webdesignledger.com/tips/whitespace-the-underutilized-design-element>.
[8] Friedman
[9] Haack, Shavaughn. “A Journey Through Beautiful Typography In Web Design.” 6 August 2013. SmashingMagazine.com. Web Document/Journal. 28 August 2013. <http://www.smashingmagazine.com/2013/08/06/beautiful-typography-web-design/>.